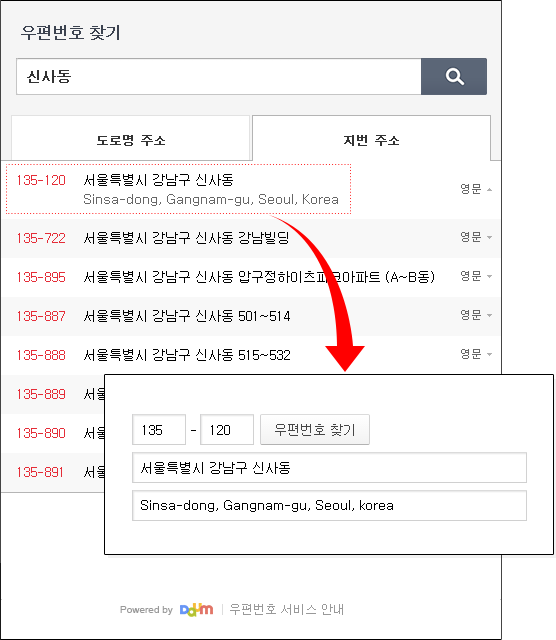
주소 API에는 3가지가 있다.도로명주소 API우체국 오픈API 다음 우편번호 서비스상 2개는 API를 받기 어려워 마지막 다음 우편번호 서비스를 사용하기로 했다.아, 다만 다음 우편번호 서비스를 사용할 때는 다음 로고가 일단 꽂혀 맞춤 제작되지 않고 목록을 보여주는 부분까지 처리된다는 단점이 있다. 음, 그러니까 다음에 정한 대로 써야 한다는 건데 개인 프로젝트를 하기에는 다음 우편번호 서비스가 딱 좋았어.http://postcode.map.daum.net/guide
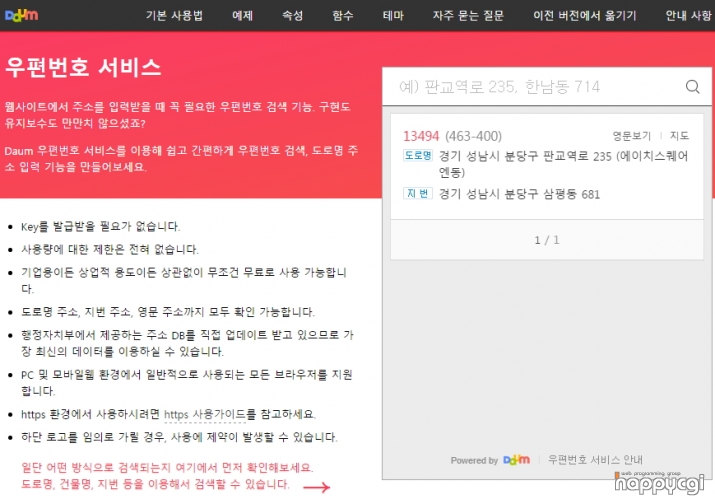
다음우편번호서비스우편번호검색과도로명주소입력기능을간단하게적용할수있는방법. 다음 우편번호 서비스를 이용해주세요. 어느 사이트에서나 무료로 제약 없이 사용할 수 있습니다.postcode.map.daum.net

https와 http의 가이드가 조금 다른 것 같다.주의사항은 파라미터를 추가로 붙이지 않도록 한다. 방법이 세 가지가 있다.1) 통합로딩:postcode.v2.js라는 이름의 파일 로딩2) 동적 로딩:Loader 파일 로딩 후 Core 파일을 개발자가 원하는 부분에서 별도 로딩3) 정적 로딩:Loader 파일과 Core 파일 로딩을 동시에 한다.. 통합로딩 방법 선택! [통합로딩 코드]
<script> new daum.Postcode({oncomplete:function(data){/팝업에서 데이터를 클릭했을 때 실행할 코드를 작성하라//예제 참고}).open();</script>

+ 추가) 통합 로딩 방식이 통하지 않는다. django라서 그런지는 잘 모르겠지만 예시 코드를 그대로 붙였음에도 실행되지 않은 ㅜ 대신 두 번째 동적 로딩 방식으로 해결했다.

+ 추가) 통합 로딩 방식이 통하지 않는다. django라서 그런지는 잘 모르겠지만 예시 코드를 그대로 붙였음에도 실행되지 않은 ㅜ 대신 두 번째 동적 로딩 방식으로 해결했다.
<script src=”http://dmaps.daum.net/map_js_init/postcode.v2.js?autoload=false”></script><!—!!중요.-autoload=false를 꼭 붙이세요.–><script>//load함수를 이용하여 core스크립트의 로드가 완료된 후 우편 번호 서비스를 실행합니다.function sample6_execDaum Postcode(){daum.postcode.load(function(){new daum.Postcode({on complete:function(data){//팝업 메뉴에서 검색 결과 항목을 클릭했을 때에 실행하는 코드를 작성하는 부분입니다.//예를 참고로 하여 다양한 활용법을 확인하고 보세요. varaddr=”;//주소 변수 varextraAddr=”;//참고 항목 변수//사용자가 선택한 주소 유형에 의해서 해당 주소 값을 취득한다. if(data.user Selected Type===’R’){//사용자가 도로명 주소를 선택한 경우 addr=data.roadAddress;}else{//사용자가 지번 주소를 선택한 경우(J)addr=data.jibunAddress;}//사용자가 선택한 주소가 도로 이름 타입의 때에 참고 항목을 조합한다. if(data.user Selected Type===’R’){//법정 동명이 있는 경우에 추가한다.(법 정리는 제외)//법정동의 경우 마지막 글자가 “동/로/가”로 끝난다. if(data.bname!==”&&/[동|에|이]$/g.test(data.bname){extraAddr+=data.bname;}//건물 이름이 있어 공동 주택의 경우 추가한다. if(data.buildingName!==”&&data.apartment===’Y’){extraAddr+=(extraAddr!==”?’,’+data.buildingName:data.buildingName);}//표시하는 참고 항목이 있는 경우 괄호까지 추가한 최종 문자열을 만든다. if(extraAddr!==’){extraAddr='(‘+extraAddr+’);}//조합된 참고 항목을 해당 필드에 넣는다. document.getElementById(“sample6_extraAddress”). value=extraAddr;}else{document.getElementById(“sample6_extraAddress”). value=”;}//우편 번호와 주소 정보를 해당 필드에 넣는다. document.getElementById(‘sample6_postcode’). value=data.zonecode;document.getElementById(“sample6_address”).value=addr;//커서를 상세 주소 필드에 이동한다. document.getElementById(“sample6_detailAddress”). focus();}}). open();});}</script>
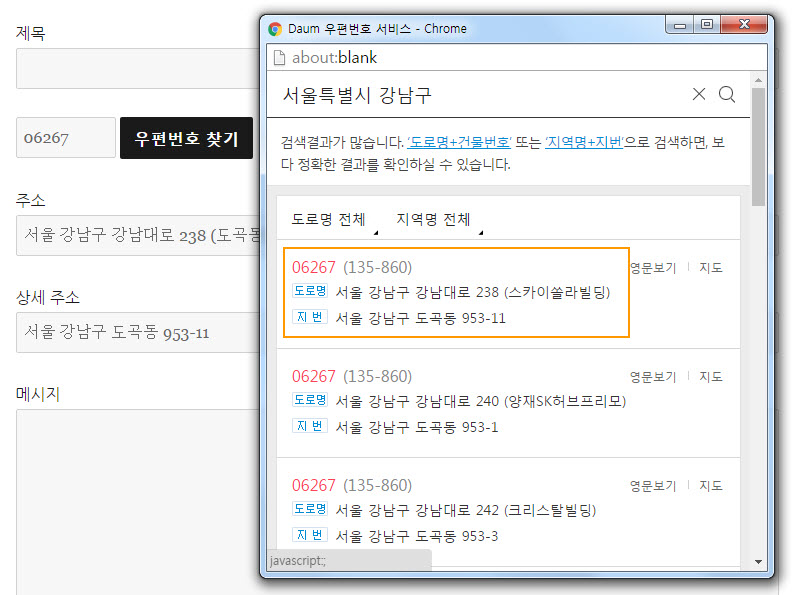
정말 그대로 박았을 때의 모양

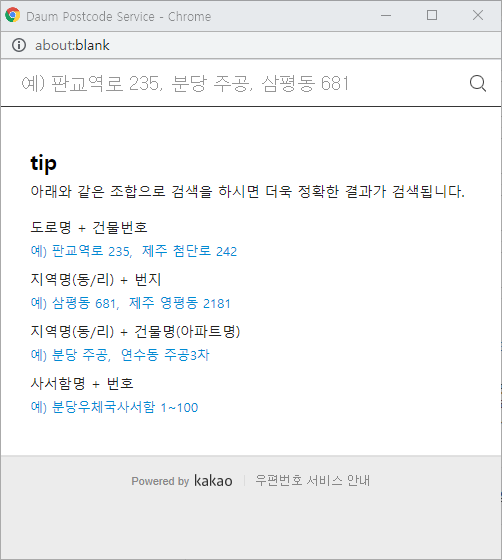
아래를 보면 세 가지 자세한 사용법이 나온다.1. daum.Postcode 생성자 속성 2.daum.Postcode 함수에 대해 3. 테마 변경 방법

아래를 보면 세 가지 자세한 사용법이 나온다.1. daum.Postcode 생성자 속성 2.daum.Postcode 함수에 대해 3. 테마 변경 방법

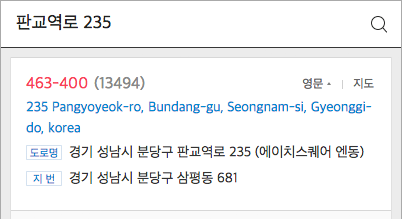
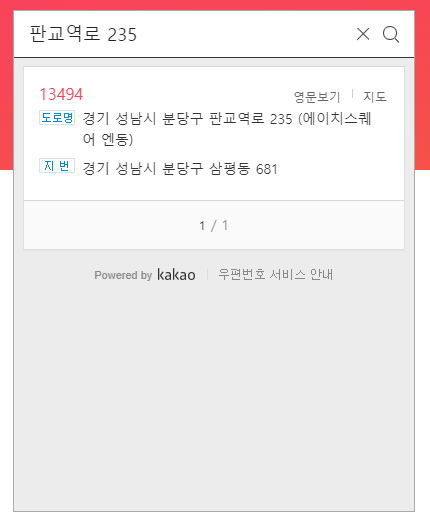
추가)한국 주소체계 자체가 혼란스러워 정리해봤다.1개 특별시, 6개 광역시( ), 8개 도 1개 특별자치도, 1개 특별자치시이다.다음 우편번호 서비스에서는 주소로 보면 서울특별시 +6개 광역시(부산광역시, 대구광역시, 인천광역시). 광주광역시.대전광역시. 울산광역시)는 특별시/광역시는 차감하여 준다.즉 [서울, 부산, 대구, 인천, 광주, 대전, 울산] 이와 같이 8개 도에 대해서는 [경기도, 강원, 충북, 충남, 전북, 전남, 경북 및 경남]으로 제공되어 제주특별자치도, 세종특별자치시로 제공된다.예를 들어 경기도 성남시 분당구.이렇게.